Luciano van Waas
Level Designer
BUas Industry Showcase Day awards!
● Year 1 Best Design
● Year 1 Best Programming
● Year 1 Best Audio
● Year 1 Audience Favourite
For Starters...
Project Roles and Responsibilities
Game Description
General Information
“You wake up at the bar of a disco with a horrible hangover and no recollection as to what happened. In order to find out what happened, you go on a surreal journey where dreams and reality meet as you explore the seemingly endless and evolving disco in order to regain your memory.
Oh, and did we mention everyone is an insect?”
Relapse is a First-Person Narrative Experience where you uncover the past by Collecting Tapes and exploring increasingly Surreal Environments.
Set in a Disco with bright lights, exciting music and Bug-Folk buzzing around you. The gameplay consisting of Simple Mechanics to emphasise the Aesthetics and surprising changes in environments. Keeping the player on their toes, unsure what to expect, while uncovering the story through Worldbuilding and Dialogue.

12 Developers

8 Weeks

Developed in Unreal Engine 4 Released on Itch
My main contribution to this project was the Arcade; the first level of the game. It introduces the game’s main mechanics and aims to introduce players to the surrealistic nature of the game. This was my first time collaborating with other disciplines, i.e., artists and programmers. The Arcade was made by myself, 2 artists and 1 programmer.
Besides the Arcade, I also did some QA work and fulfilled the role of producer for this project.
Level Breakdown
Playthrough
Layout and Level Planning
The Arcade
My Contributions

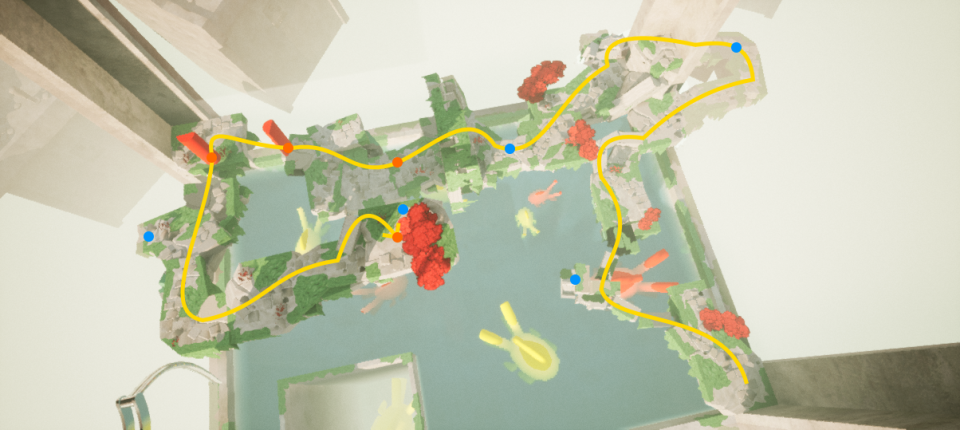
This image shows a top-down screenshot of the first section of the arcade. It shows the golden path, all mandatory interactions as well as optional content.

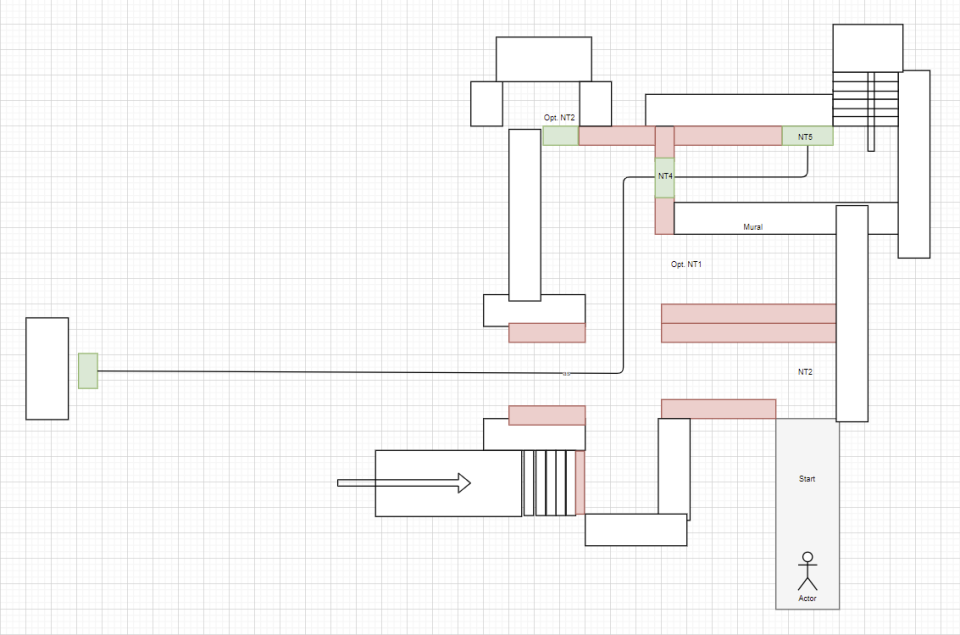
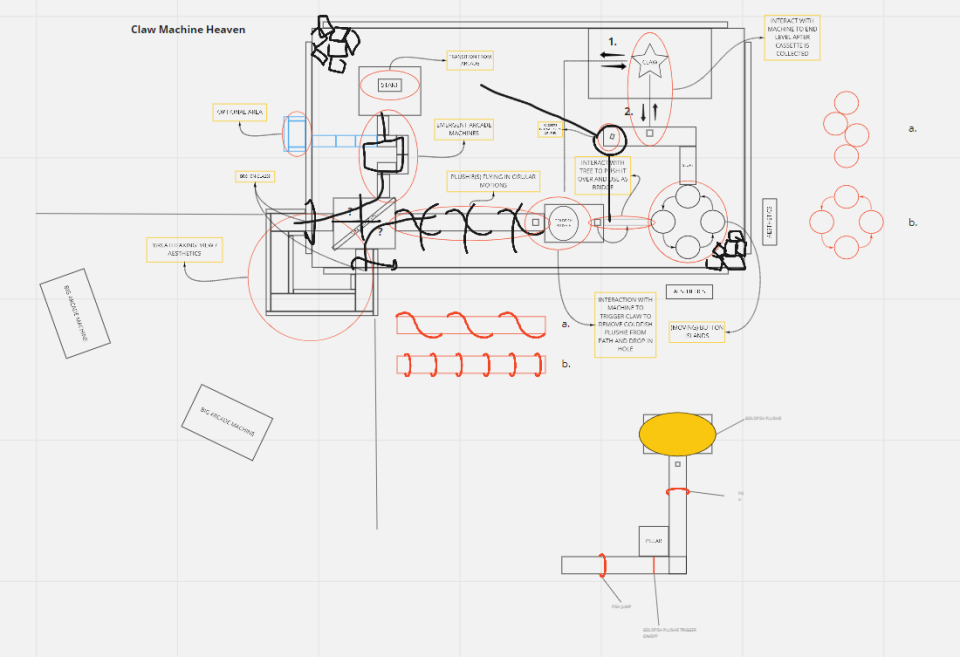
This image shows a top-down layout plan of the first section of the arcade. It covers interactables, narrative triggers, optional content and more. This particular sketch, however, is no longer accurate, as it was only used to create the initial layout/blockout in-engine. Further iterations were not reflected in this sketch.

This image shows a top-down screenshot of the second section of the arcade. It shows the golden path, all mandatory interactions as well as optional content.

This image shows a top-down layout plan of the second section of the arcade. It covers gameplay moments, animations, props, interactables, optional content and more. Opposed to the layout plan used for the first section, this one was updated and used as the level kept on changing in-engine.
Description / Purpose:
Its purpose is to introduce players to the game’s mechanics and core loop, introducing and building upon things like NPC interactions and surrealism throughout the level.
Theme / Narrative:
It is reminiscent of a normal arcade, except it gets more and more surrealistic as progress is made, reminding the main character of their childhood throughout. The Arcade is meant to be an introduction to surrealism rather than the pinnacle of it, hence it is built up over the course of the level as well as the game itself.
Its narrative, being a lot more light-hearted than the rest of the game, flows right into the next level’s narrative of going from being untroubled to realising it’s all a distraction in the end.
Goals:
Desiring to get the machine to function again after it breaks down at the start. having it refuse to do so throughout the first half of the level. It, then, drops the main character inside of the machine at hand after a handful of interactions, contrasting the first area’s enclosed and somewhat overwhelming
nature.
It’s all about exploration, progression and familiarising the game’s core loops and mechanics..
Reward(s):
- ● Progression
- ● Aesthetics (e.g, Environments, Emergent Jumping Fish, etc.)
- ● Engaging / Interesting Interactions and Dialogue (e.g., Insect Dialogue)
Production:
● Take ownership over the level and estimate a turn-around-time for the final product.
Level Design:
● Plan and sketch out the intended player experience.
● Block out the space and test whether the intended player experience shines through.
● Collaborate with artists to create an asset list and overall theme for both sections of the level.
● Create scripted events such as the jumping fish in the second section of the level.
QA:
● Create and monitor a bug list to keep track of bugs and issues.
● Fix important bugs in order to deliver a product containing as little class A and B bugs as possible.
Production, Crunch and Project Health
Production




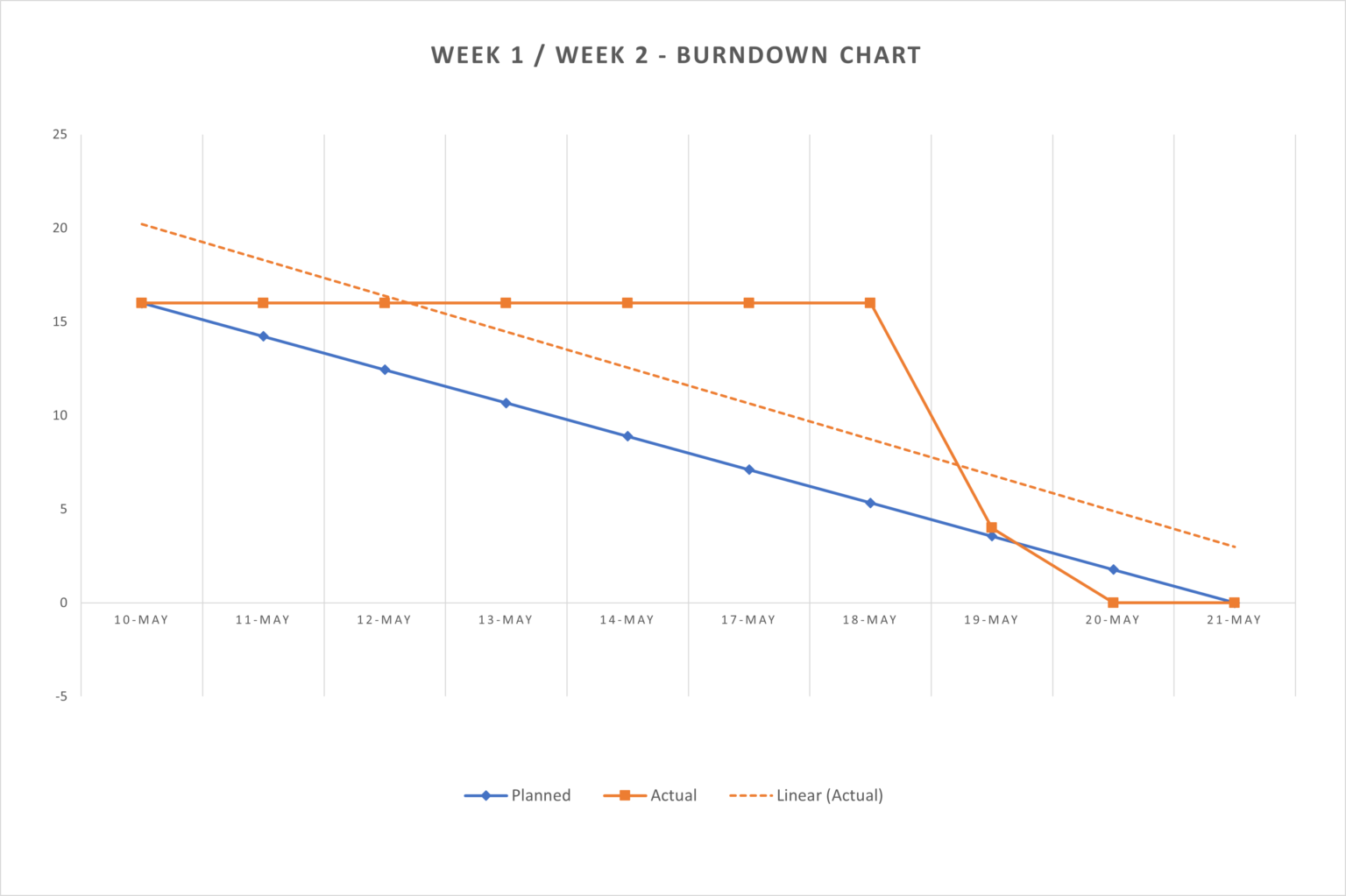
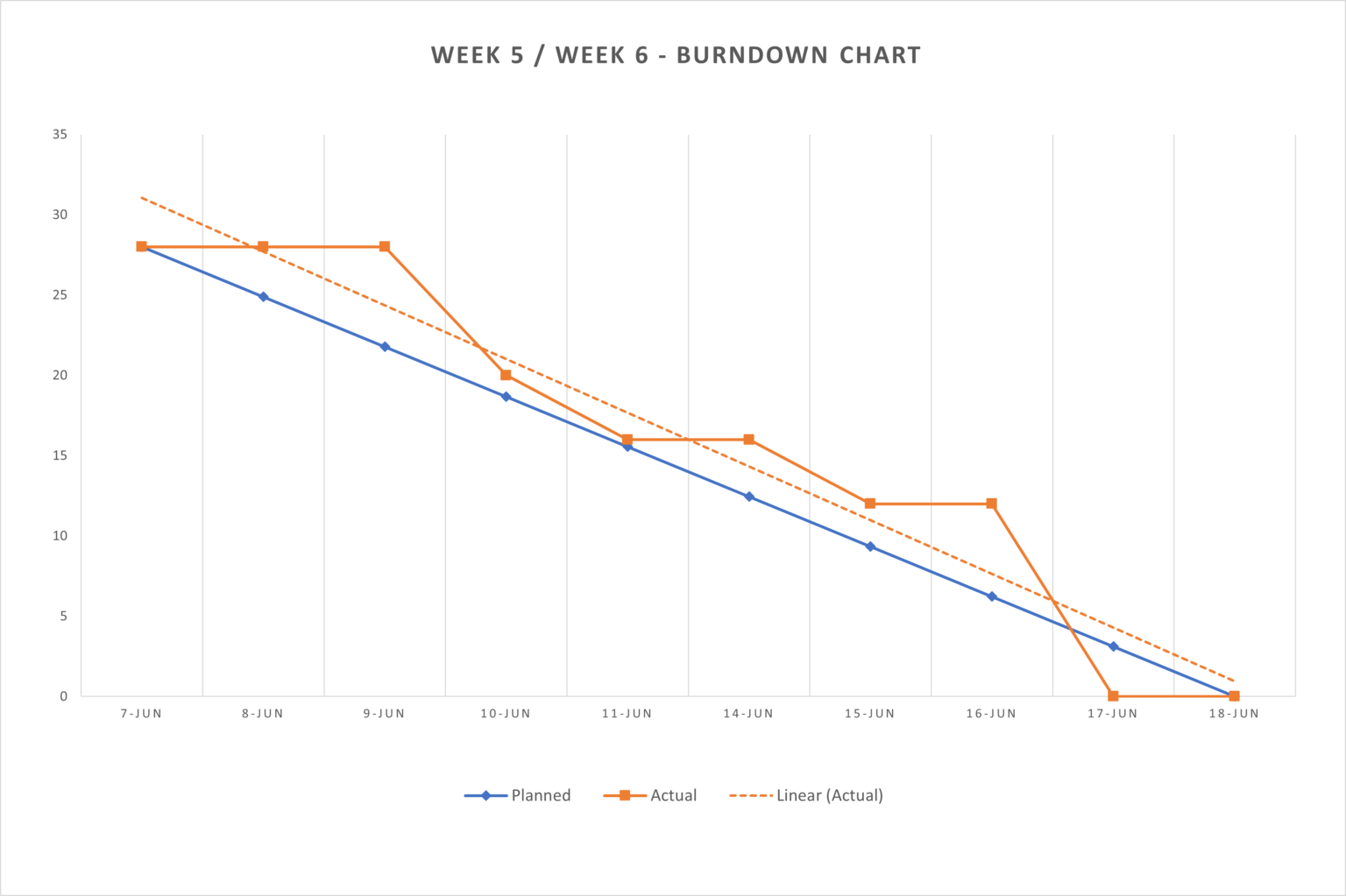
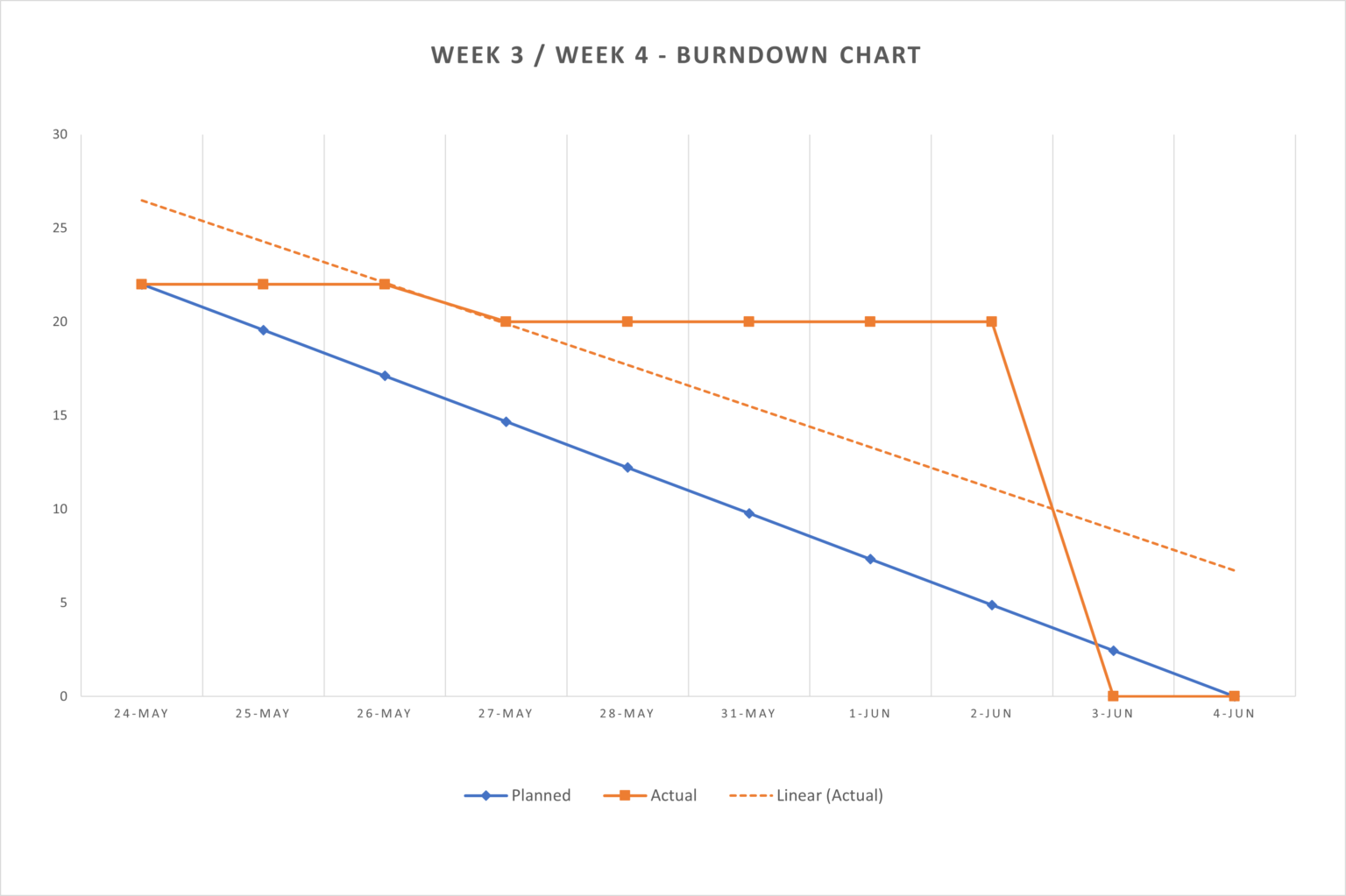
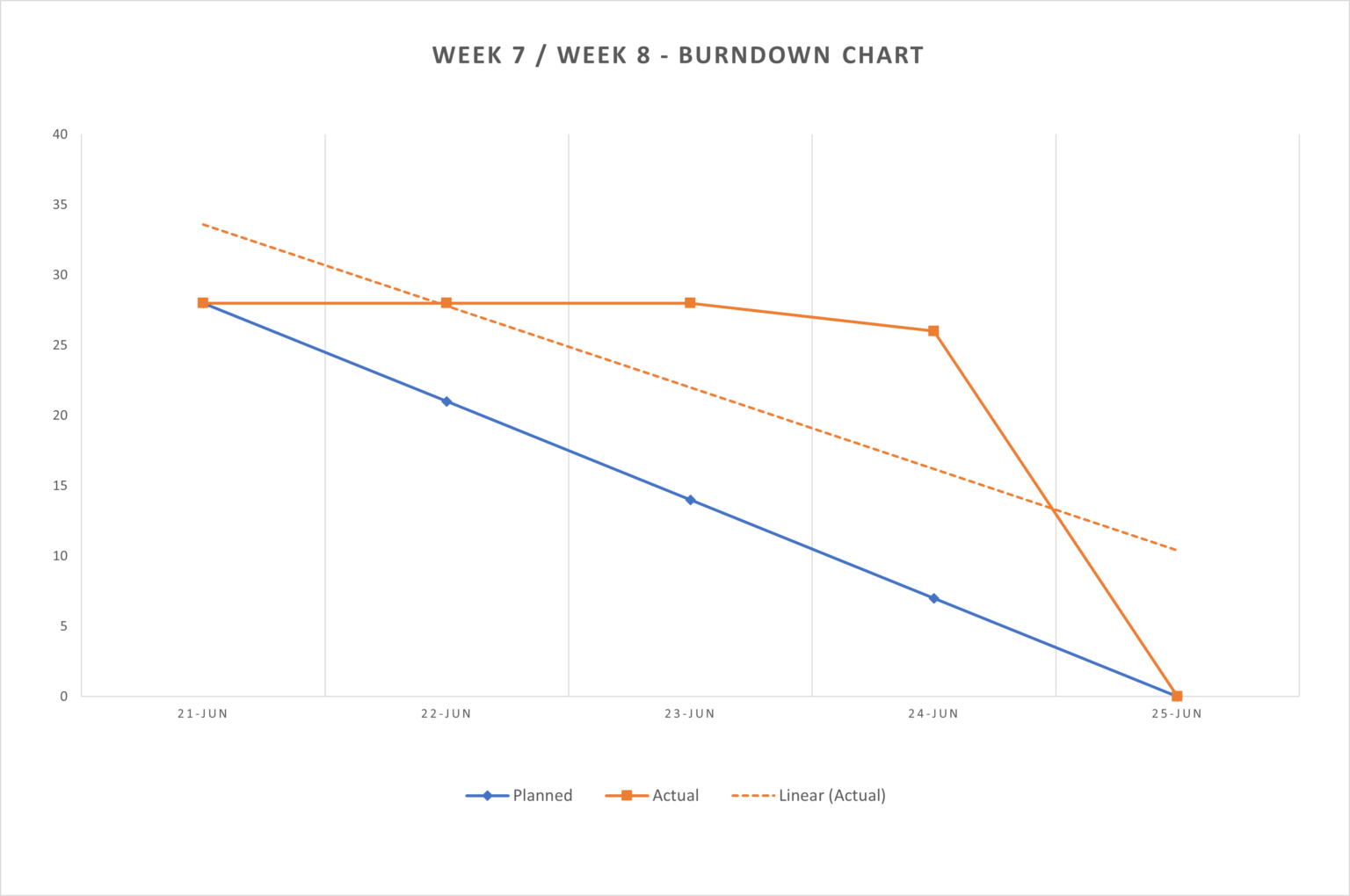
As Production wasn’t necessarily a priority for this project, I figured, why not take it up and get to know the ropes a bit? I took ownership of the producer role and created burndown charts for every sprint. These burndown charts showcase how our output as a team compared to the planned outcome, and while we cut it pretty close every time, we did manage to complete all our planned tasks in time, including myself.
Overall, I’d say I did just fine. My journey as a developer and level designer had just started, so I don’t blame myself for any of the mistakes I made along the way. This project taught me that communication is just as, if not more important than actual design skills. Keeping a consistent and steady communication line between me and my artists, as well as our strike team and the rest of the team–that’s what ultimately made our game.
Unfortunately, because of our sheer passion as first years and our desire to create something stunning, we did a lot of overtime. From calls that lasted past midnight to spending the weekend together on perfecting a blockout. Having experienced this and knowing what struggles followed it, I spent a lot of time during the following years to get better at setting boundaries and learning to deal with imperfections. And these learnings paid off during my time at Ornament Express, roughly two years later.
Quality Assurance, My Beloved
Quality Assurance
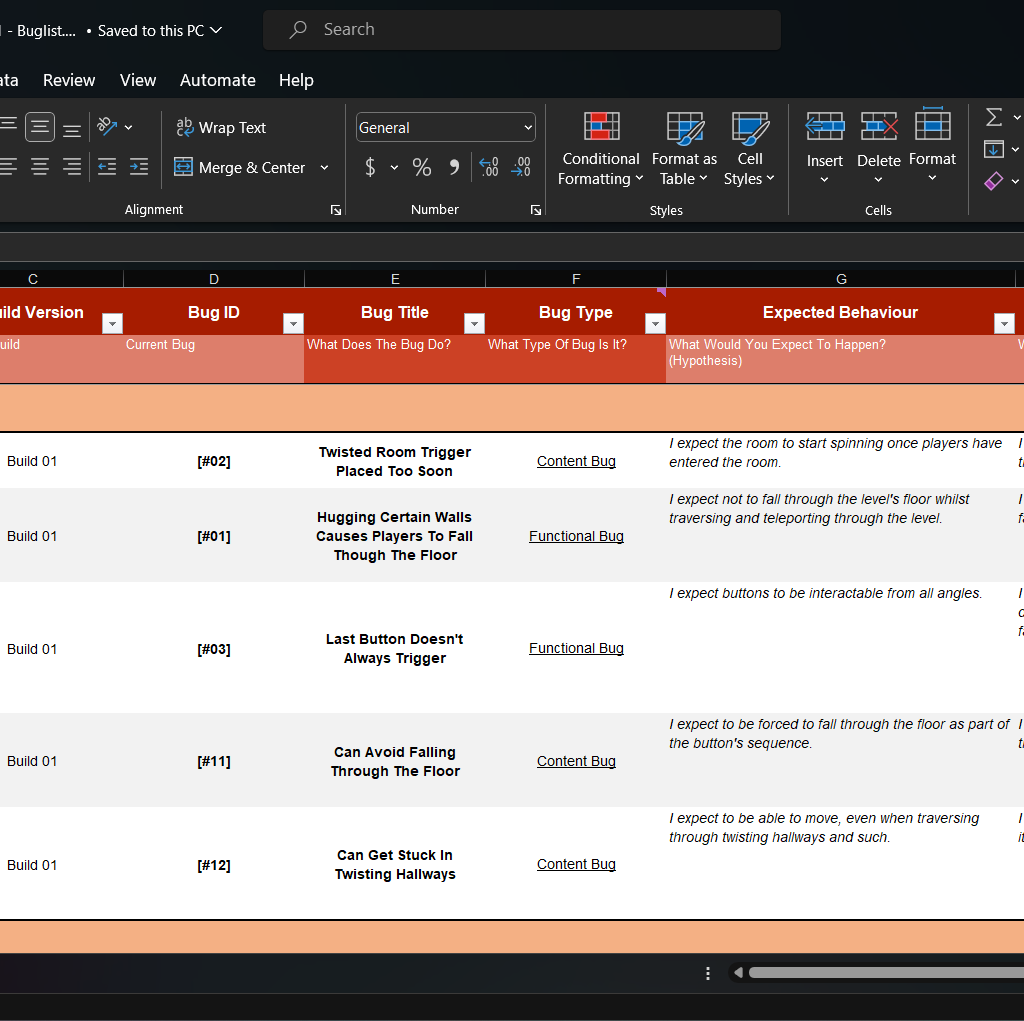
This is the project where my love for QA started. My QA work for this project ranged from simple testing sessions to see whether or not I could break the game, to keeping track of a bug database and writing bug reports for others and myself to use. I also took it upon myself to help the rest of the team write structurally sound bug reports in order to, one, keep a consistent structure throughout the document, and two, to teach the rest of the team a little more about the QA process.

Takeaways
Takeaways
“You can lead a horse to water, but you can’t make him drink.”
“Work speaks louder than words.”
“If you touch it, you own it.”
Artists tend to want to start working on things right away, so make sure you give them something to work on so that they’re not wasting their days away waiting on you to make a level layout. A good way to do so, for instance, would be to give them a few assets to start working on that you know you‘re going to want to feature in the game.
Modelling, texturing and unwrapping takes a while, so make sure you account for that in the project planning.
“.fbx” files can be dragged straight into UE4, in our case, resulting in a giant, detailed model of the level, but without proper collision. It might’ve ben a one time thing due to time constraints, but for now, make sure to toggle complex collision on for the bits players can actually get to rather than simple collision, as simple collision doesn’t consider curves curves, rather it all gets simplified to one big square box of solidness encompassing the entire model.
Being clear and concise while explaining a mechanic’s function will make it easier for programmers to understand exactly what you want from them. Be clear.
Always make sure to check in with the programmers before implementing any ideas or concepts, as it might not even be possible in the context of the game, or perhaps there’s a much easier way to do it and you’d just be wasting your time.
Changelogs aren’t meant to be super punctual, as there’s already a list of literal files that have changed attached. Instead, they’re supposed to be digestible and easy to read for the person going through all the changelogs. They’re supposed to tell the reader what’s actually changed, not just which files have been altered.
It’s important to realise that not all comments and/or requests need to be implemented. It’s important, as a designer, to listen to the feedback at hand and think about its cause, to discuss and consider it, then decide upon the feedback’s impact. I, for instance, argued against a sprint button throughout the entire block because it’d detract from the experience, having people sprint through the game’s environments and narrative. It also tells me that some levels’ design didn’t engage people enough, resulting in people losing interest and desiring to sprint through it.


